对于经常写sql的人来说智能提示是非常重要的,这个非常影响写sql的效率和心情。
这里说的智能提示不仅仅是关键字(select等)的智能提示,还得要做到表字段的智能提示。
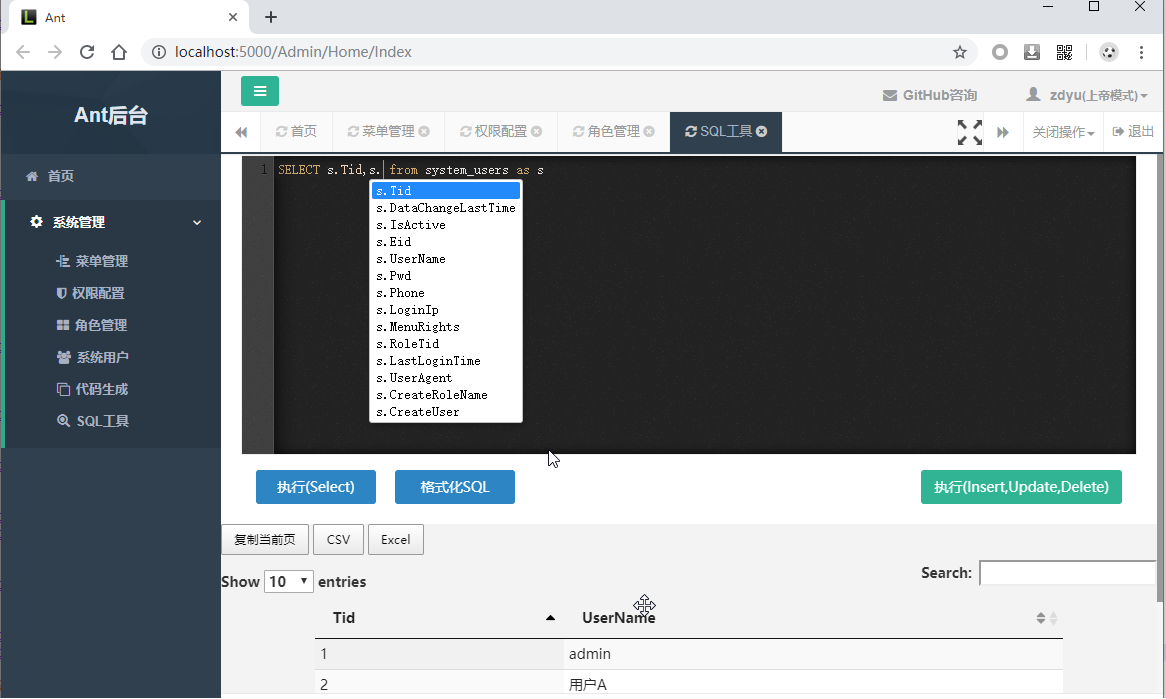
例如: 下面是mysql的智能提示(是利用codemirror做的)

上图是我很久以前搞的一个快速开发的后台系统中的一个小工具。
如果大家需要mysql结合db的schema来智能提示的可以去参考下开源AntMgr后台快速开发系统
clickhouse的智能提示
今天给大家分享ace_editor来封装clickhouse的智能提示。
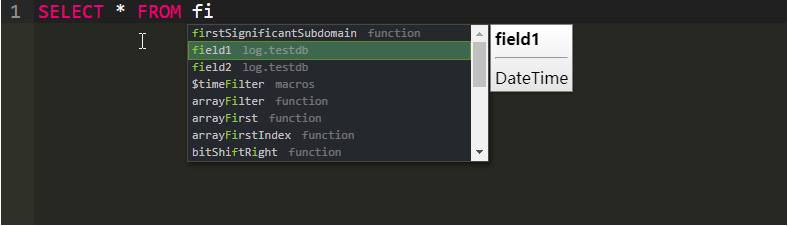
效果如下:

使用方法
git clone下代码后打开demo
https://github.com/yuzd/ace_clickhouse

ace_clickhouse.js
我把 ace_editor 和 ace_lang_tools 还有关于 clickhouse的基本关键字提示的全都放在这一个js里面了。
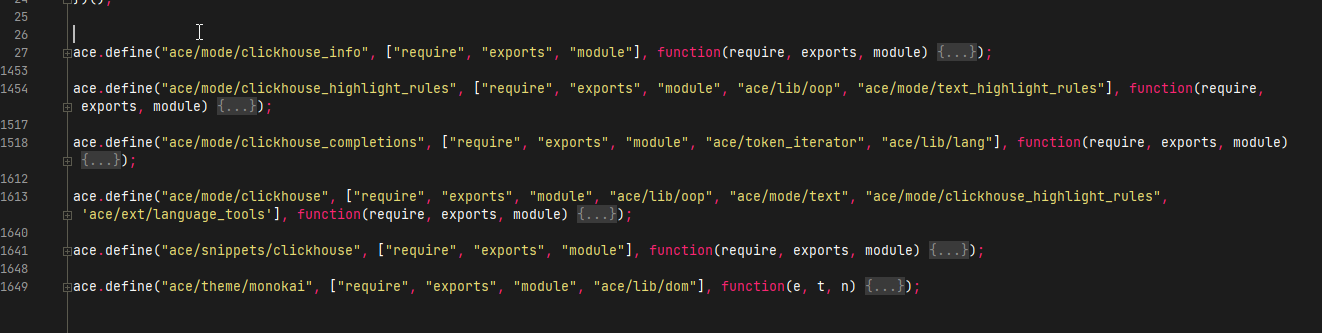
打开ace_clickhouse.js 里面有四大部分
-
最上面的ace_editor -
ace.define("ace/snippets"开头的是ace_lang_tools -
然后是clickhouse的扩展内容(关键字和clickhouse的函数等) -
最后一部分是theme

有需要你可以拆出来。
注意:我为了使用简单,暴露了一个ace_langTools在window的scope下。方便给下面的js使用(下面会讲到)
另外一个js:model-sql.js
这个是做表字段的智能提示的,
window.sqlTablesCompleter = { target: { database: 'log', table: 'testdb' }, completerCache: [], getCompletions: function (editor, session, pos, prefix, callback) { var self = this; var key = self.target.database + '.' + self.target.table; if (self.completerCache[key]) { callback(null, self.completerCache[key]); return; } var sql = self.buildExploreQuery("COLUMNS"); self._post(sql, function (response) { self.completerCache[key] = response.data.map(function (item) { return { caption: item.text, value: item.text, meta: key, docHTML: self._convertToHTML(item), }; }); callback(null, self.completerCache[key]); }); }, _convertToHTML: function (item) { var desc = item.value, space_index = 0, start = 0, line = "", next_line_end = 60, lines = []; for (var i = 0; i < desc.length; i++) { if (desc[i] === ' ') { space_index = i; } else if (i >= next_line_end && space_index !== 0) { line = desc.slice(start, space_index); lines.push(line); start = space_index + 1; next_line_end = i + 60; space_index = 0; } } line = desc.slice(start); lines.push(line); return ["<b>", item.text, "</b>", "<hr></hr>", lines.join(" <br>")].join(""); }, _post: function (sql, callback) { //这里需要改造成去请求表的schema的数据,接口的返回格式如下所示 callback(JSON.parse("{\n" + " \"data\": [\n" + " {\n" + " \"text\": \"field1\",\n" + " \"value\": \"DateTime\"\n" + " },\n" + " {\n" + " \"text\": \"field2\",\n" + " \"value\": \"String\"\n" + " }\n" + " ]\n" + "}")); } };如上面代码里面的注释一样,你需要调用一个接口去获取你需要智能提示的clickhouse的表的字段信息
然后在去把这个智能提示注册到ace_editor里面去
winwo.ace_langTools.addCompleter(sqlTablesCompleter);这样就搞定了
如果有哪些clickhouse的函数没有提示的,可以把函数提示内容添加到第一个js文件里面的
ace.define("ace/mode/clickhouse_info" 代码块中Funcs 和 FunctionsCompletions
照葫芦画瓢即可!
热门文章
- 动物疫苗对人体有害吗(动物疫苗有没有毒)
- 「2月26日」最高速度20.8M/S,2025年Clash/SSR/Shadowrocket/V2ray每天更新免费节点订阅链接
- 全国动物疫苗生产厂家排名前十名 全国动物疫苗生产厂家排名前十名有哪些
- 动物疫苗价格表图片及价格大全图解(动物疫苗价格表图片及价格大全图解视频)
- 「12月28日」最高速度19.8M/S,2024年Shadowrocket/V2ray/SSR/Clash每天更新免费节点订阅链接
- 「1月31日」最高速度20.4M/S,2025年V2ray/Clash/SSR/Shadowrocket每天更新免费节点订阅链接
- 动物疫苗市场推广方案策划(动物疫苗市场推广方案策划怎么写)
- 动物疫苗价格表图片高清大图大全 动物疫苗价格表图片高清大图大全集
- 动物医院的英语短语有哪些(动物医院英语怎么写)
- 央视推荐过的国产猫粮品牌排行榜(卫视猫粮)